Knowledge Base
How to deploy Appy Pie chatbot's widget in the squarespace website?
Vikas Singh
2 min readPublished on Date | Last updated on Date
Following are the steps to deploy chatbot’s widget in squarespace:
Step 1
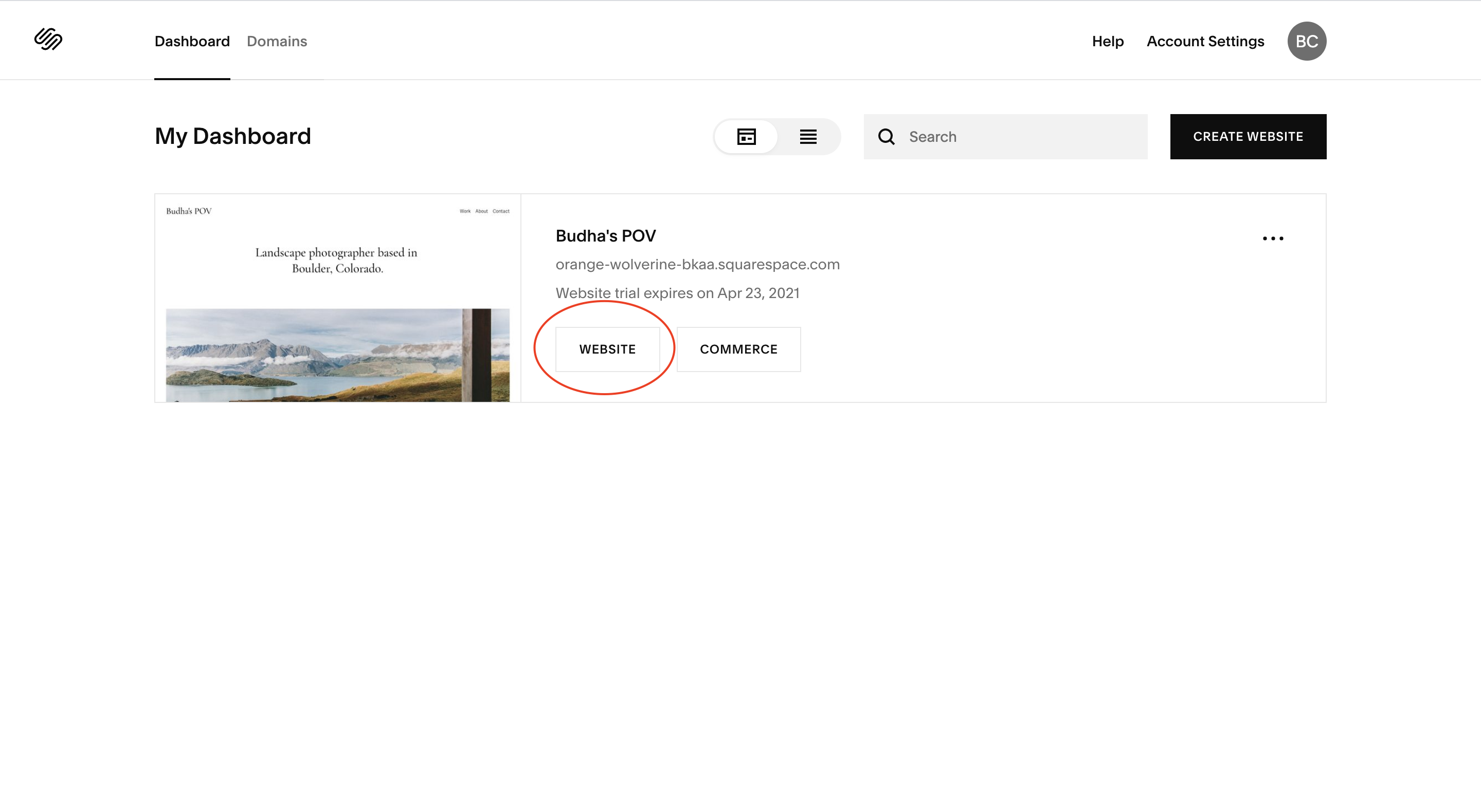
Login to your squarespace account and click on website option for the website in which you wish to deploy chatbot’s widget
Step 2
Click on settings option from the left menu
Step 3
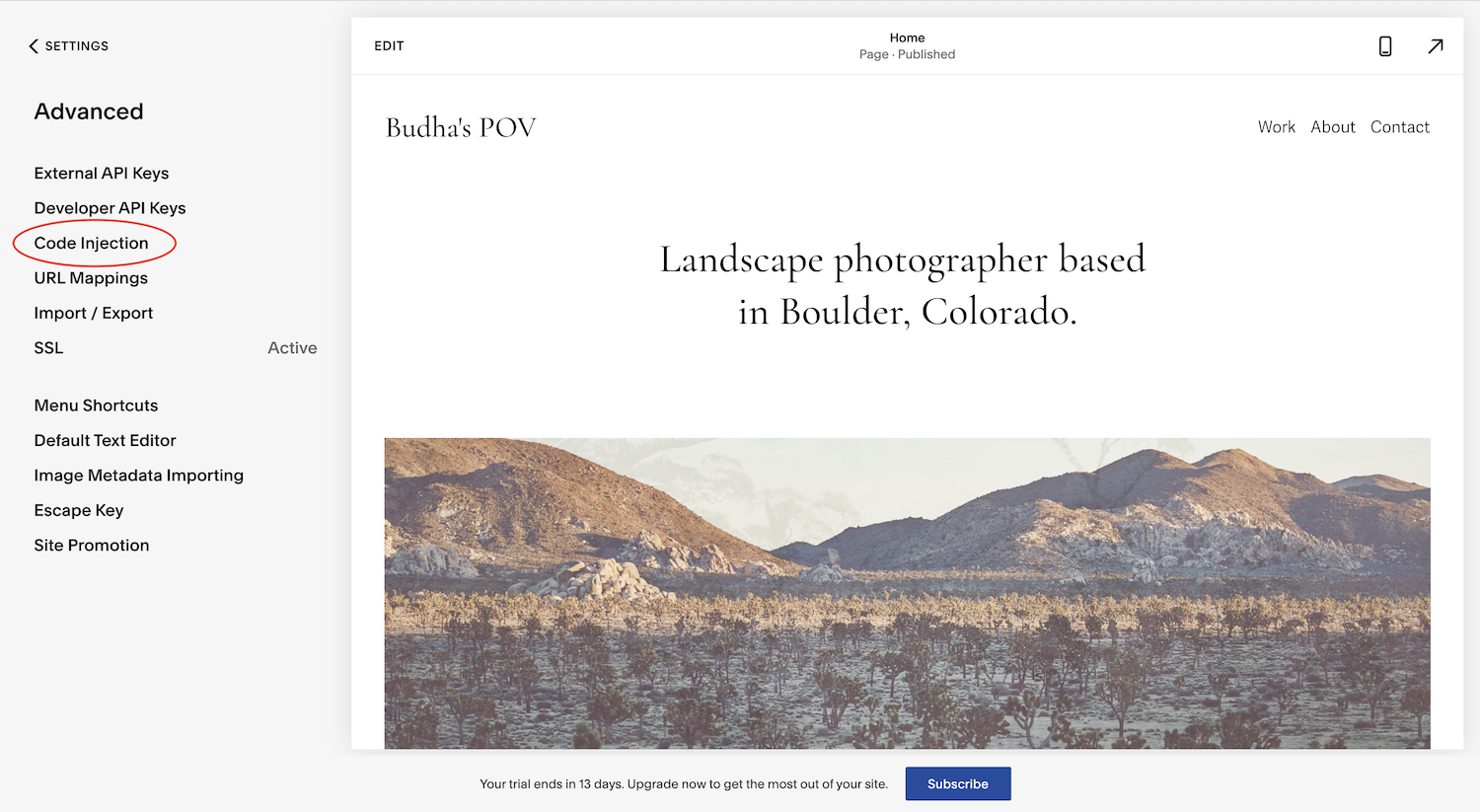
Click on Advanced option from the menu options appearing on clicking Settings in previous step.
Step 4
Now click on the code injection option.
Step 5
Now copy the widget code of the chatbot which you wish to deploy.
Step 6
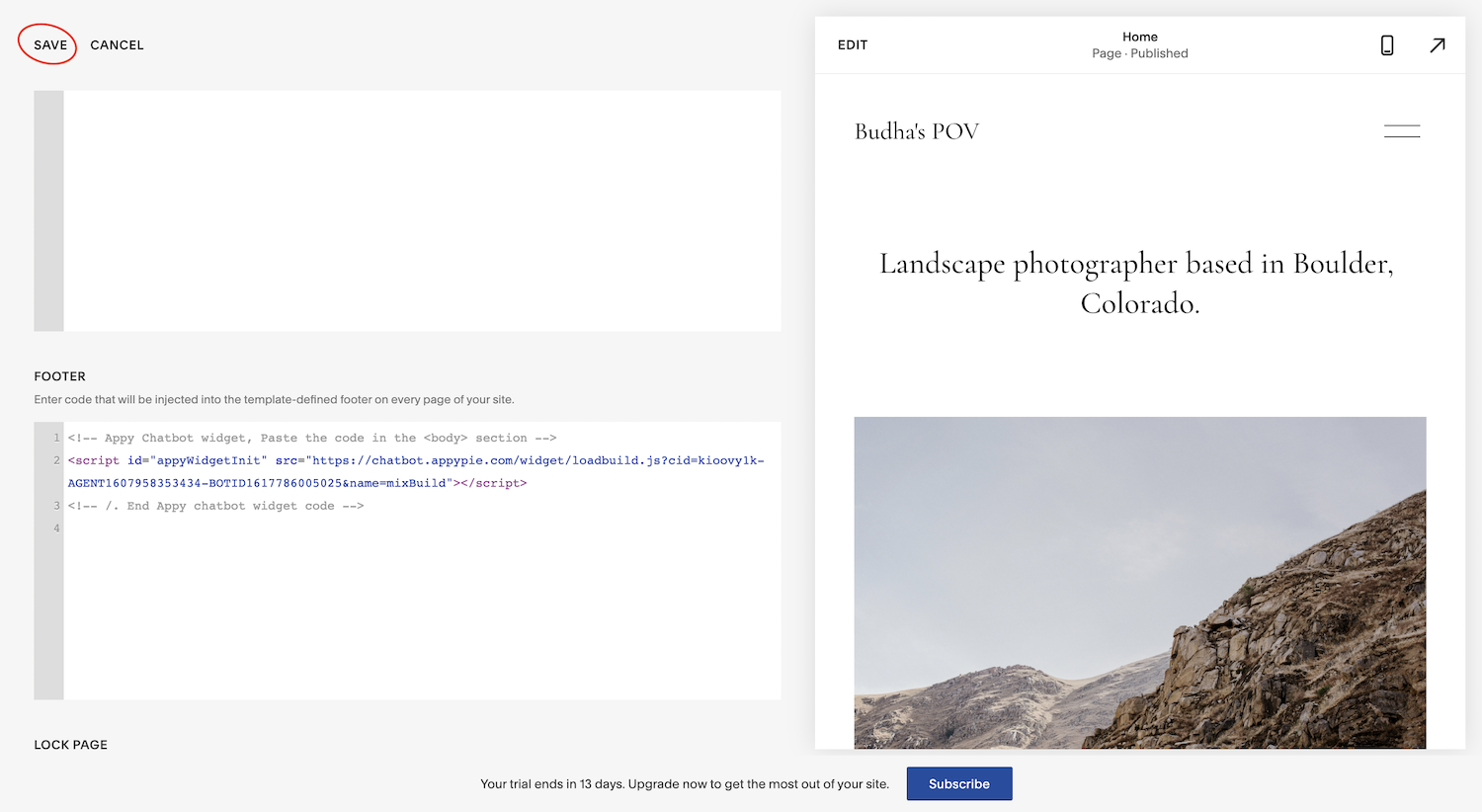
Now paste the widget code in the footer area then click on save.
Step 7
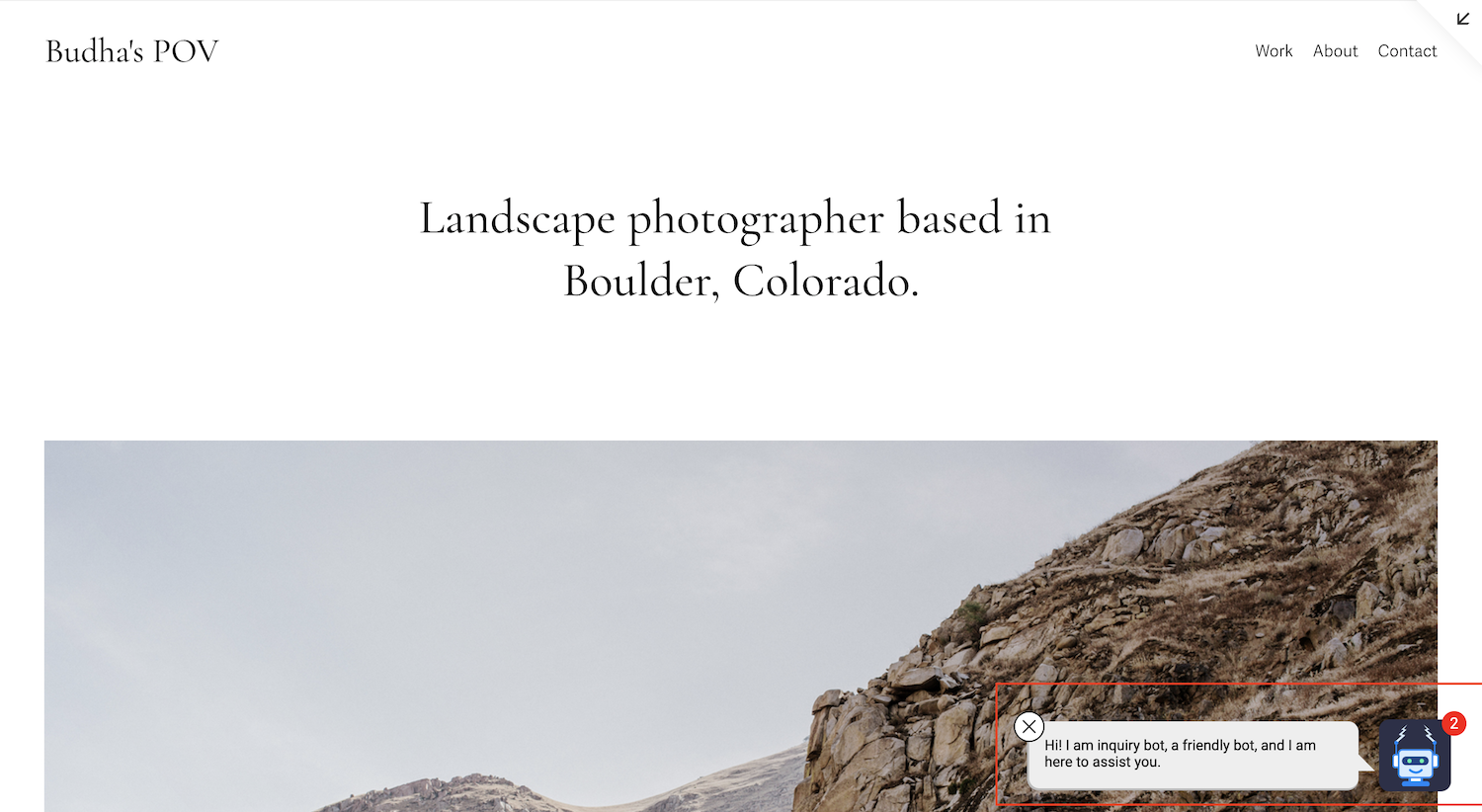
On saving the changes you’ll be able to see the widget deployed on your website created in squarespace.
Follow our video tutorial below to know the deploy __SITENAME__ chatbot's widget in squarespace website:
loading...
Related Articles
- How to get the Assistant API Key?
- Adding billing details for Google Maps API to work
- How to get Google maps API Key?
- How to get OpenAI API Key?
- How to deploy chatbot on Whatsapp?
- How to get Calendly meeting url?
- How to deploy your bot on discord?
- How to deploy Appypie’s chatbot widget in Line?
- How to get the API key for deploying Appy pie's chatbot on whatsapp?
Still can’t find an answer?
Send us a ticket and we will get back to you.