Knowledge Base
How to Set Up Your Bot's Widget? Step-By-Step Tutorial
Vikas Singh
4 min readPublished on Date | Last updated on Date
With Appy Pie’s chatbot builder, users can build chatbots that communicate with their customers like a live person and help them understand how important they are for the business. Before we will talk about the effective features of Appy Pie’s Chatbot Builder in detail, let us check out how you can set up your bot’s widget in a few simple steps.
Step 1
Click on the ‘Set up’ option after you have finalized the bot’s flow and customized its appearance

Step 2
In the ‘Set up' section you’ll find the steps to implement your bot’s widget on your website.

Step 3
First you need to copy the widget code snippet and paste it in the <body> section of each page of your website where you’d like to display your bot’s widget.

If you want to send the widget’s code to the developer, click on the message icon. A pop up will appear, here you can enter your developer’s email address and any message or instruction for him or her.

Step 4
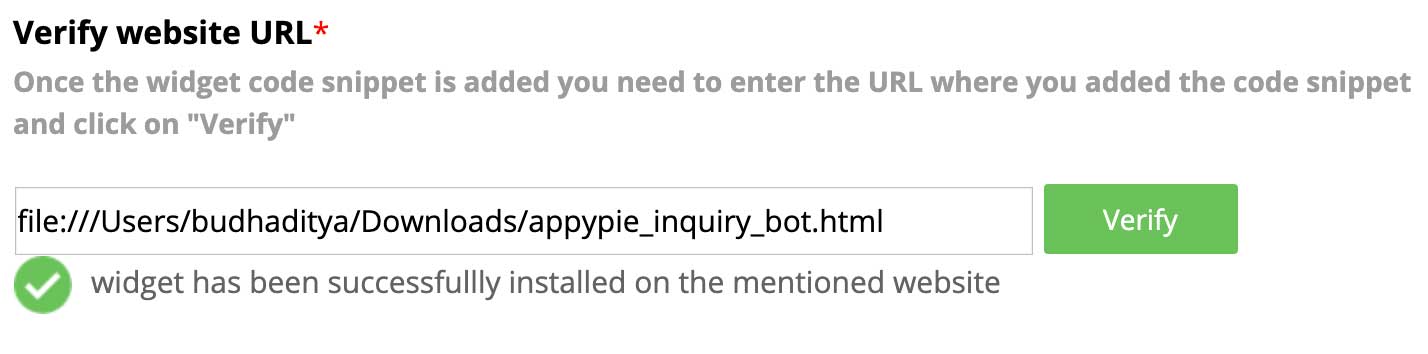
After you’ve successfully added the widget code on all pages, you need to verify the implementation. Enter your website URL in “Verify website URL” field and click on ‘Verify’.

Once the widget gets implemented successfully, you’ll get the message - “widget has been successfully installed on the mentioned website”.

However, in case it has not been implemented correctly, you’ll get a message - “widget has not been installed successfully.”
With this message, you will get the steps to troubleshoot the issue

Note : In case the bot’s widget is successfully implemented then one will see a ‘Congratulations’ message in the “Set up” section.

You can also check the “Chatbot dashboard” to find out if the bot’s widget has been successfully installed.
You will see green tickmark next to the bot’s name in case of the successful implementation and red warning icon if incorrectly implemented.

Now that you know how to implement your bot’s widget on your website, let us understand why you should go for Appy Pie’s Chatbot Builder to create your own chatbot.
Features of Appy Pie’s Chatbot Builder
Appy Pie’s Chatbot Builder helps businesses create chatbots without any coding. It offers various great features that help businesses save their two critical commodities - time and money!
Here are a few major features of Appy Pie’s Chatbot Builder.
Customized Chats: Appy Pie’s Chatbot Builder helps businesses create chatbots with the customized chat content as per their business requirements.
Customized Designs: Appy Pie’s Chatbot Builder provides users with the flexibility of changing the designs and layouts of the chatbots.
Transfer to Live Agent: Chatbots initiate the chats and transfer them to the live agent as per the user requirements.
Easy to Use Interface: Chatbots built on Appy Pie have an easy to use interface that makes them both - desktop and mobile friendly. It is not only convenient for you, but for your clients as well.
Audience Targeting: Appy Pie’s Chatbot Builder helps businesses create chatbots that target the audience as per their location. Users initiating chats from different locations get different chat content on the website which is more relevant and better suited.
Appy Pie’s Chatbot Builder helps businesses create different kinds of chatbots including insurance, banking, travel, real estate, HR, agency, hospitality, media, education, and many more.
loading...
Related Articles
- How to get the Assistant API Key?
- Adding billing details for Google Maps API to work
- How to get Google maps API Key?
- How to get OpenAI API Key?
- How to deploy chatbot on Whatsapp?
- How to get Calendly meeting url?
- How to deploy your bot on discord?
- How to deploy Appypie’s chatbot widget in Line?
- How to get the API key for deploying Appy pie's chatbot on whatsapp?
Still can’t find an answer?
Send us a ticket and we will get back to you.