Knowledge Base
How to setup Login with Facebook in my Facebook Developer Account
Amitabh Shukla
28 min readPublished on Nov 22 2023 | Last updated on Nov 22 2023
Setting up "Login with Facebook" in your Facebook Developer Account involves several steps. Follow the steps below, and We'll guide you through the process with screenshots.
Step 1: Create a Facebook App
1. Go to the Facebook Developers website: Open your browser and navigate to the Facebook Developers website.
2. Create a New App: Click on the "My Apps" button in the top right corner. If you haven't already, you'll need to log in with your Facebook account.
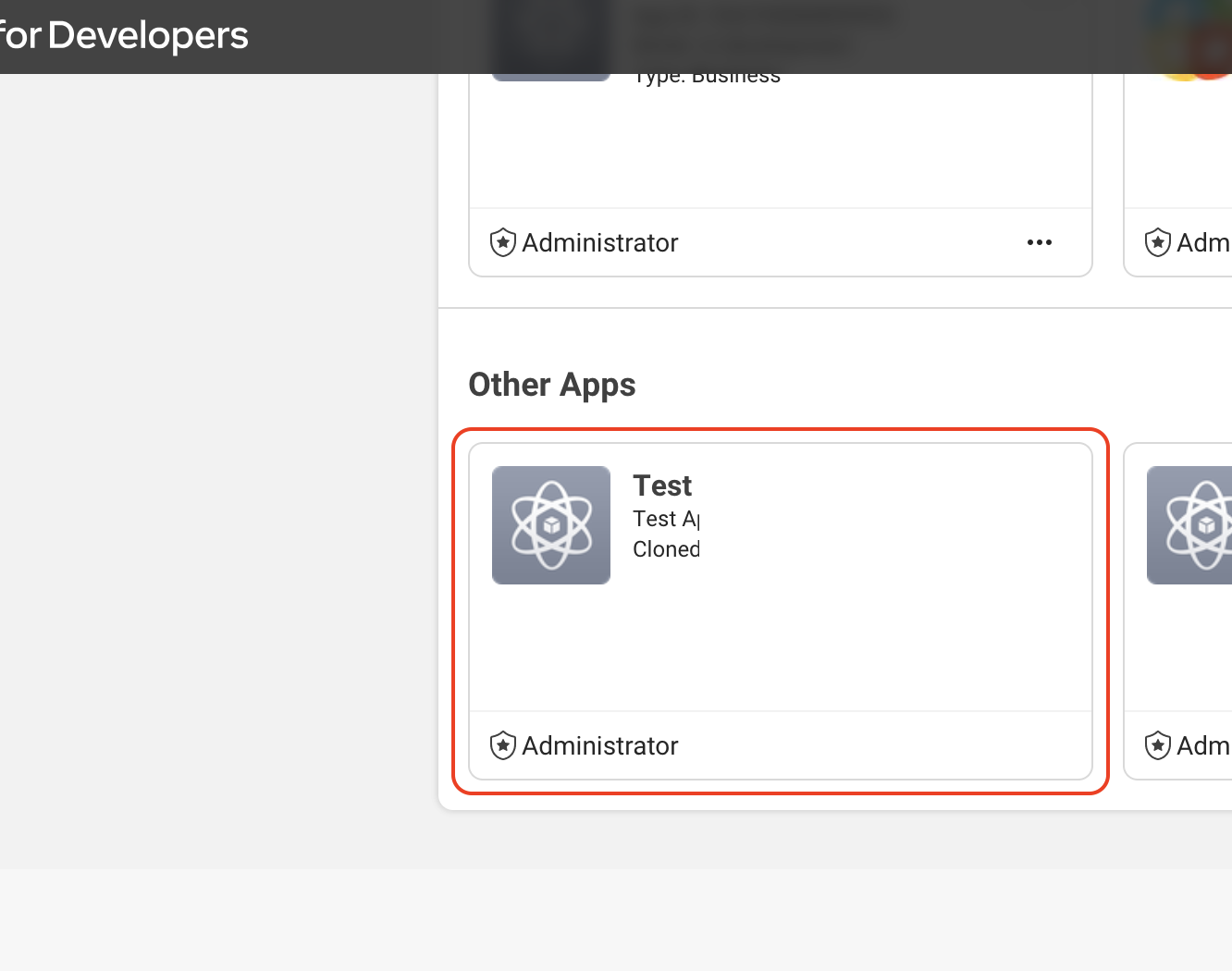
3. Choose your app or Set Up a New App: Choose your existing app or create a new app. If you happen to create a new app, choose "For Everything Else" and enter a display name, email, and purpose for your app. Complete the security check and click on "Submit."

Step 2: Configure Basic Settings
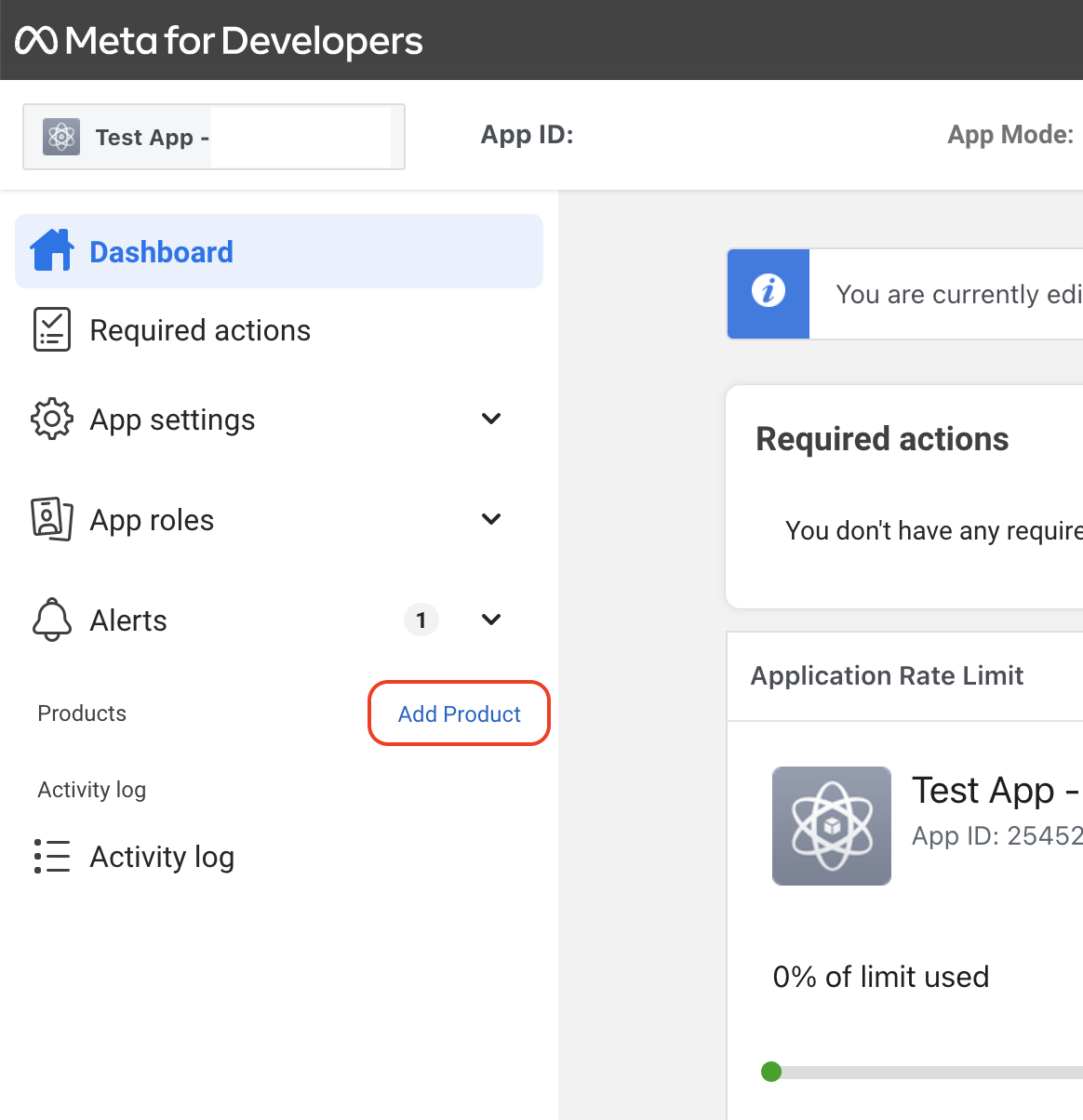
1. Dashboard:Once your app is created, you'll be redirected to the dashboard. In the left sidebar, click on "Add Product".

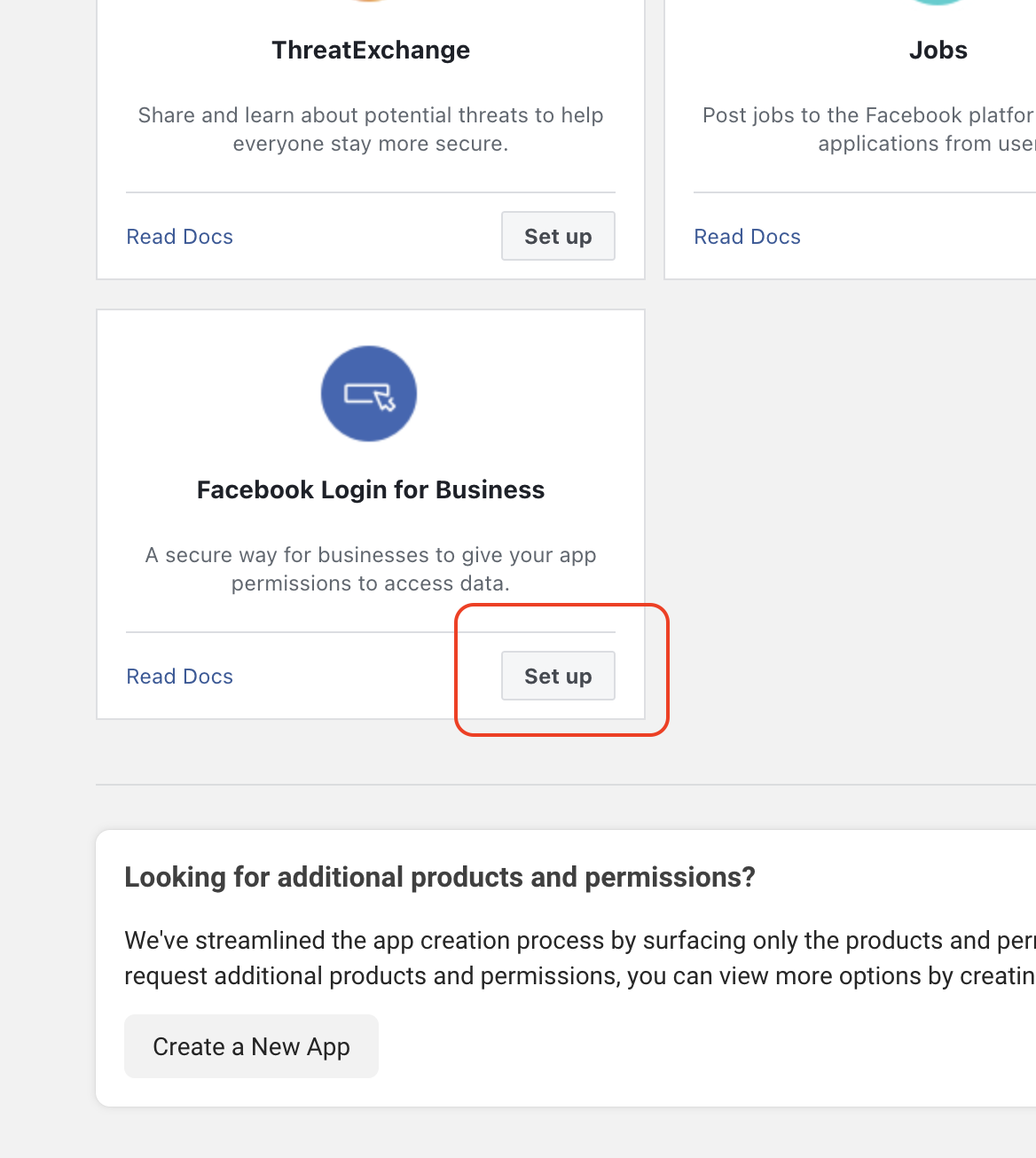
2. Add Facebook Login: Click on "Setup" to initiate the setup process.

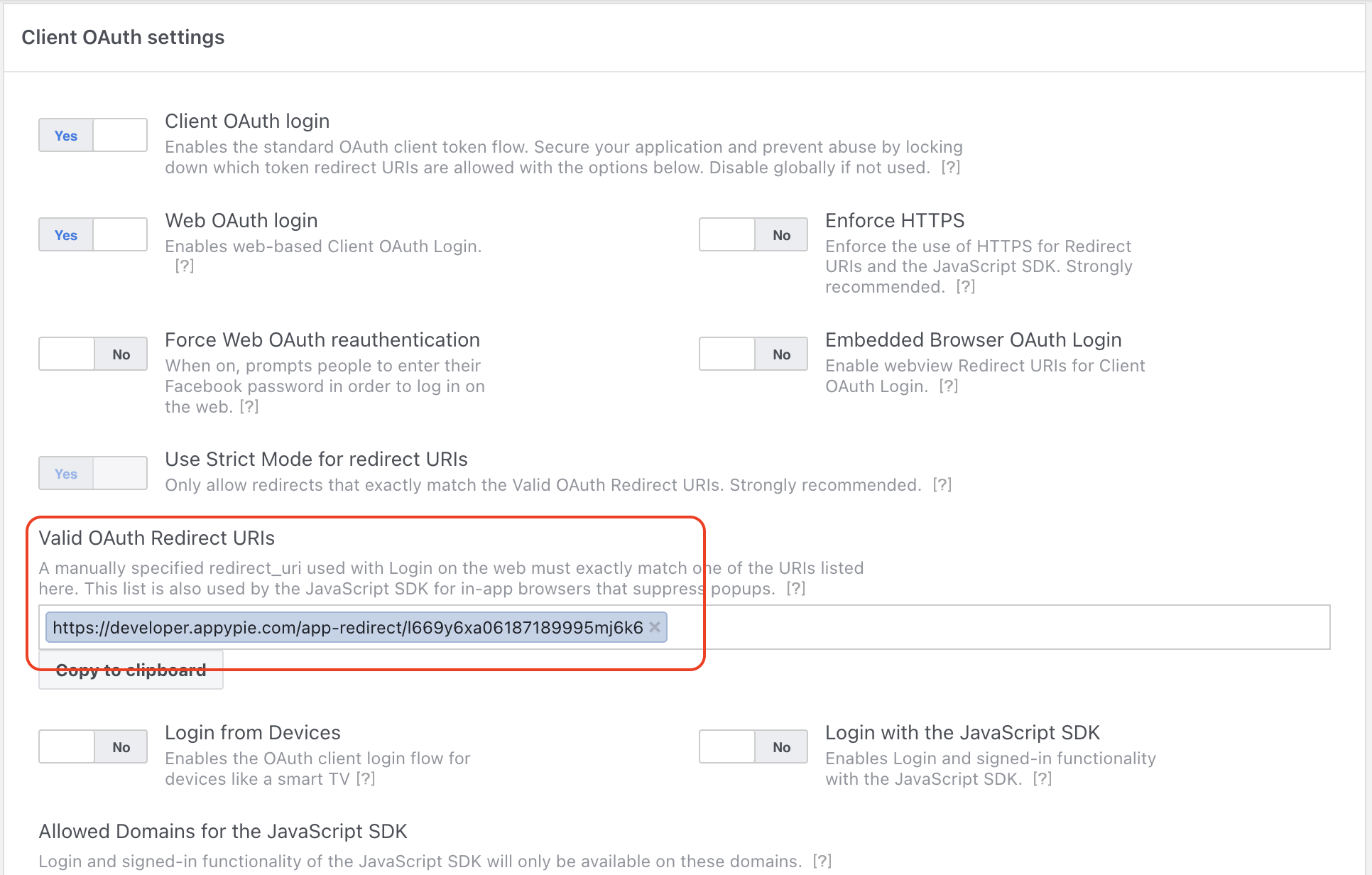
3. Configurations : Keep the settings as shown in the screenshot.
In the "Valid OAuth Redirect URIs" section, enter the callback URL where users will be redirected after logging in. Save changes.
Callback URL: https://developer.appypie.com/app-redirect/l669y6xa06187189995mj6k6

Do not change any of the setting and proceed with save the changes.

Incase, you see a message to switch to Facebook Login Feature, click on "Switch to Facebook Login".
That's all. Now you can go back to setting up your Connect. Cheers.
loading...
loading...
loading...
Related Articles
- How to setup Login with Facebook in my Facebook Developer Account
- How can I setup PayPal web hooks using the PayPal Developer Portal
- How Can I Set Up Facebook Page Integrations With Appy Pie Connect?
- How Can I Set Up Facebook Messenger Integrations With Appy Pie Connect?
- How Can I Set Up Facebook Integrations With Appy Pie Connect?
- How Can I Set Up ClickUp Integrations With Appy Pie Connect?
- How Can I Set Up Appy Pie App Maker Integrations With Appy Pie Connect?
- How Can I Set Up GitLab Integrations With Appy Pie Connect?
- How Can I Set Up Strava Integrations With Appy Pie Connect?
Still can’t find an answer?
Send us a ticket and we will get back to you.