Knowledge Base
Appy Pie: How to create a Firebase JSON File? A Step-By-Step Tutorial
Priya Gautam
3 min readPublished on Date | Last updated on Date
Follow below mentioned steps to create Firebase JSON file :
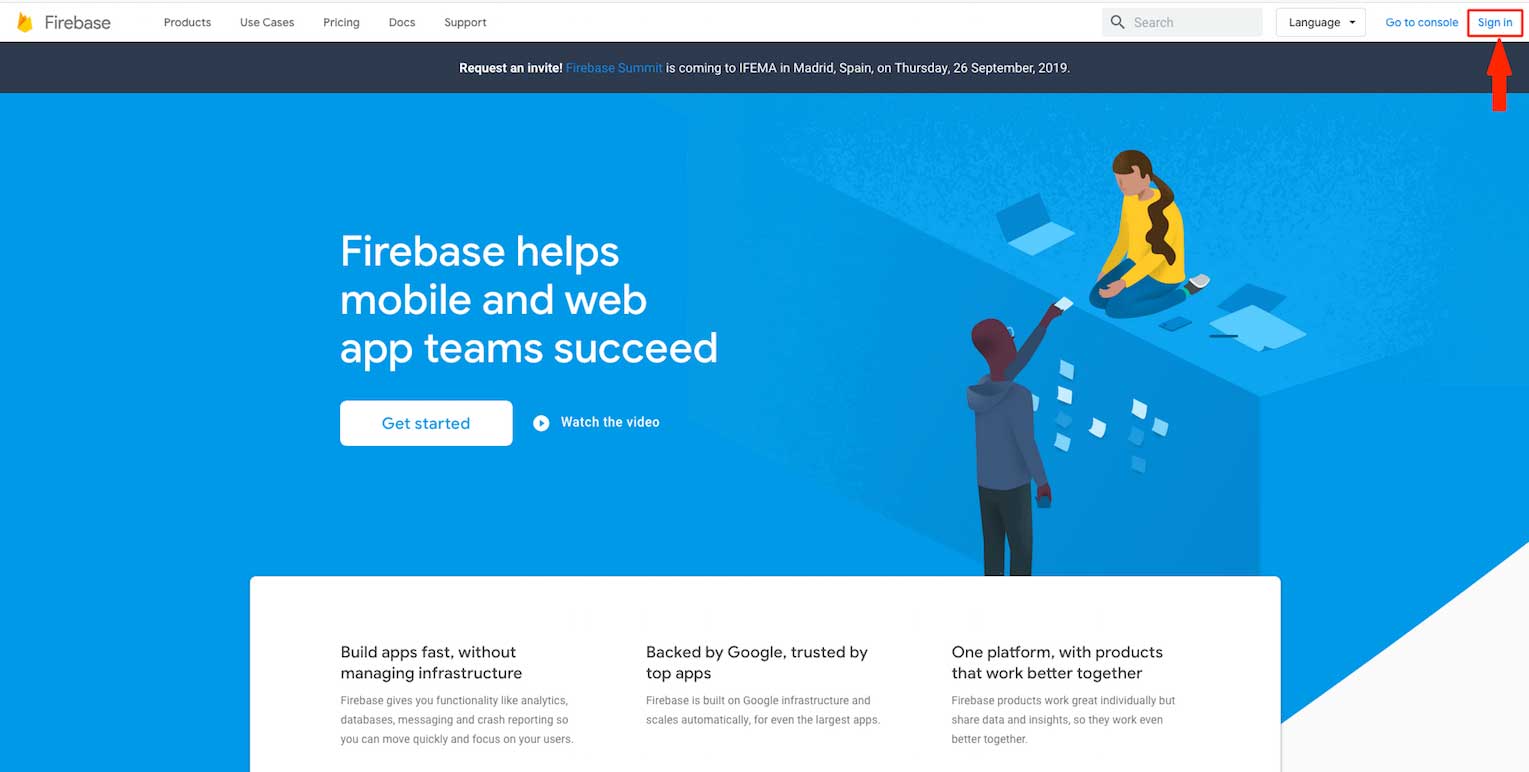
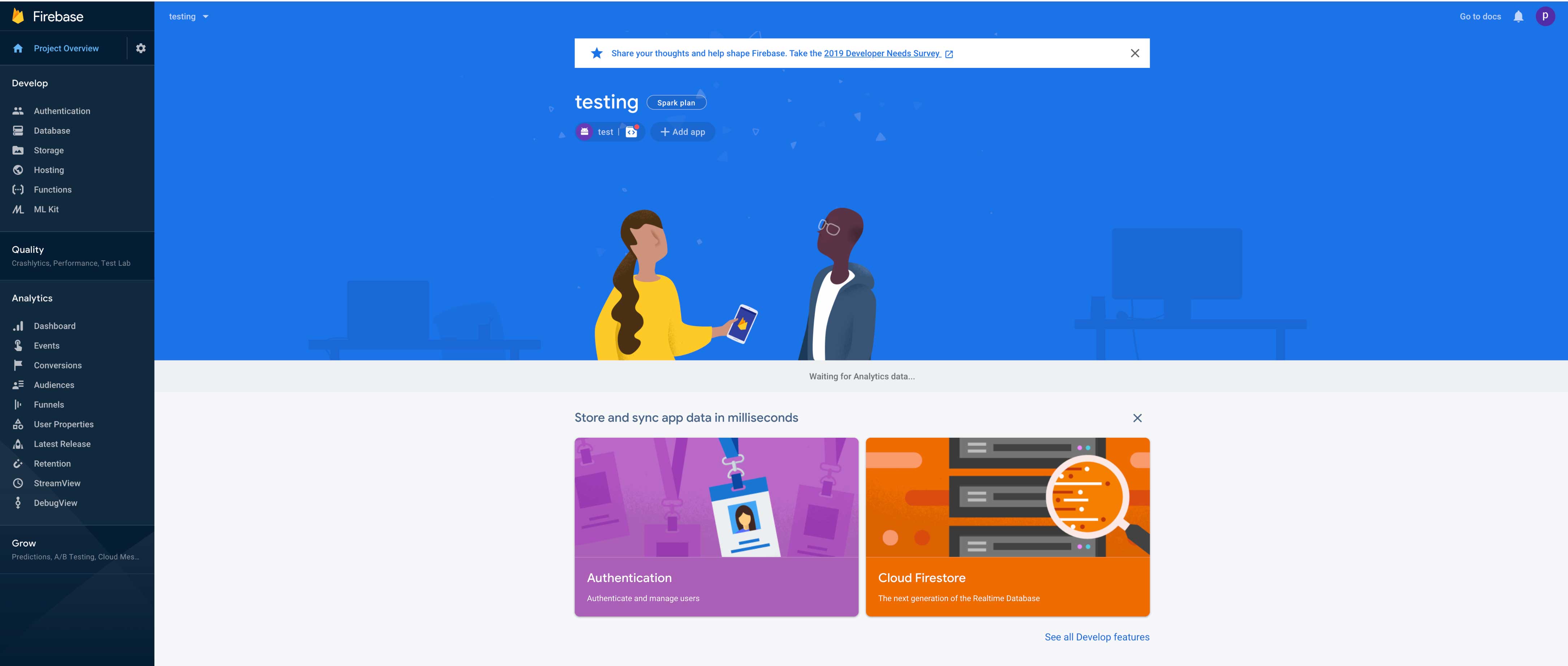
Step 1 : Go to Firebase and Sign in to your account.
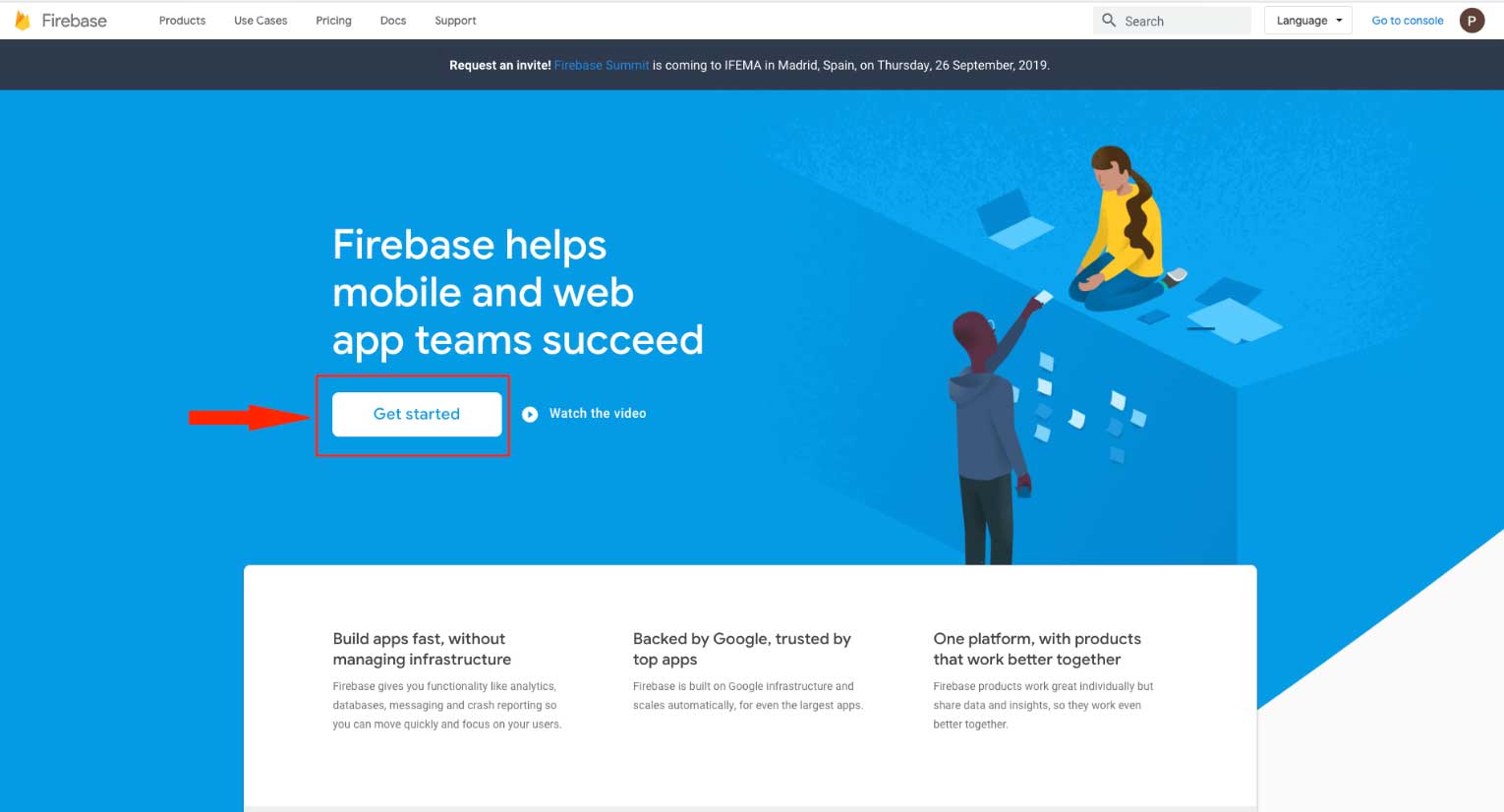
Step 2 : Click on Get Started
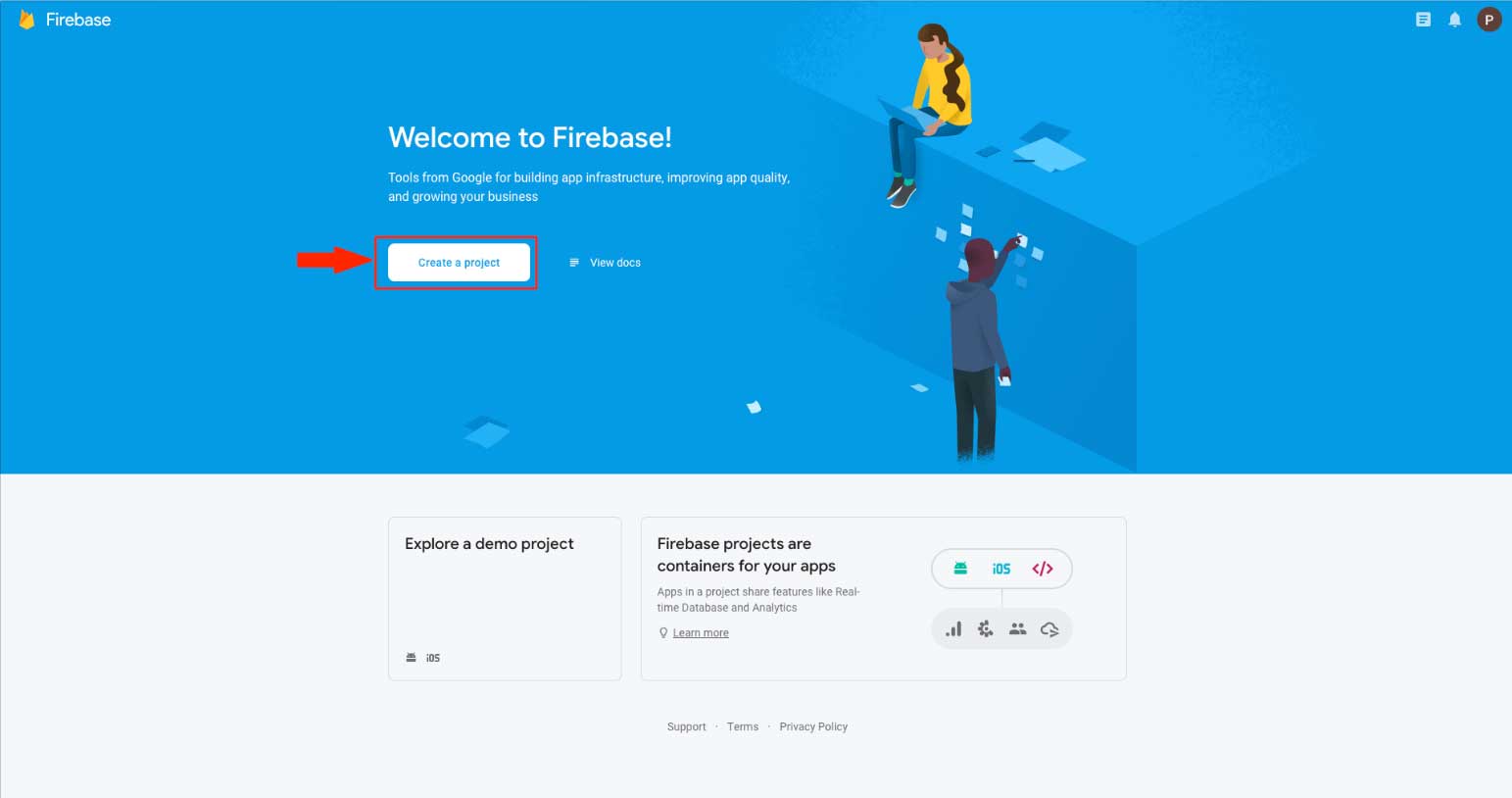
Step 3 : Click on Create a Project
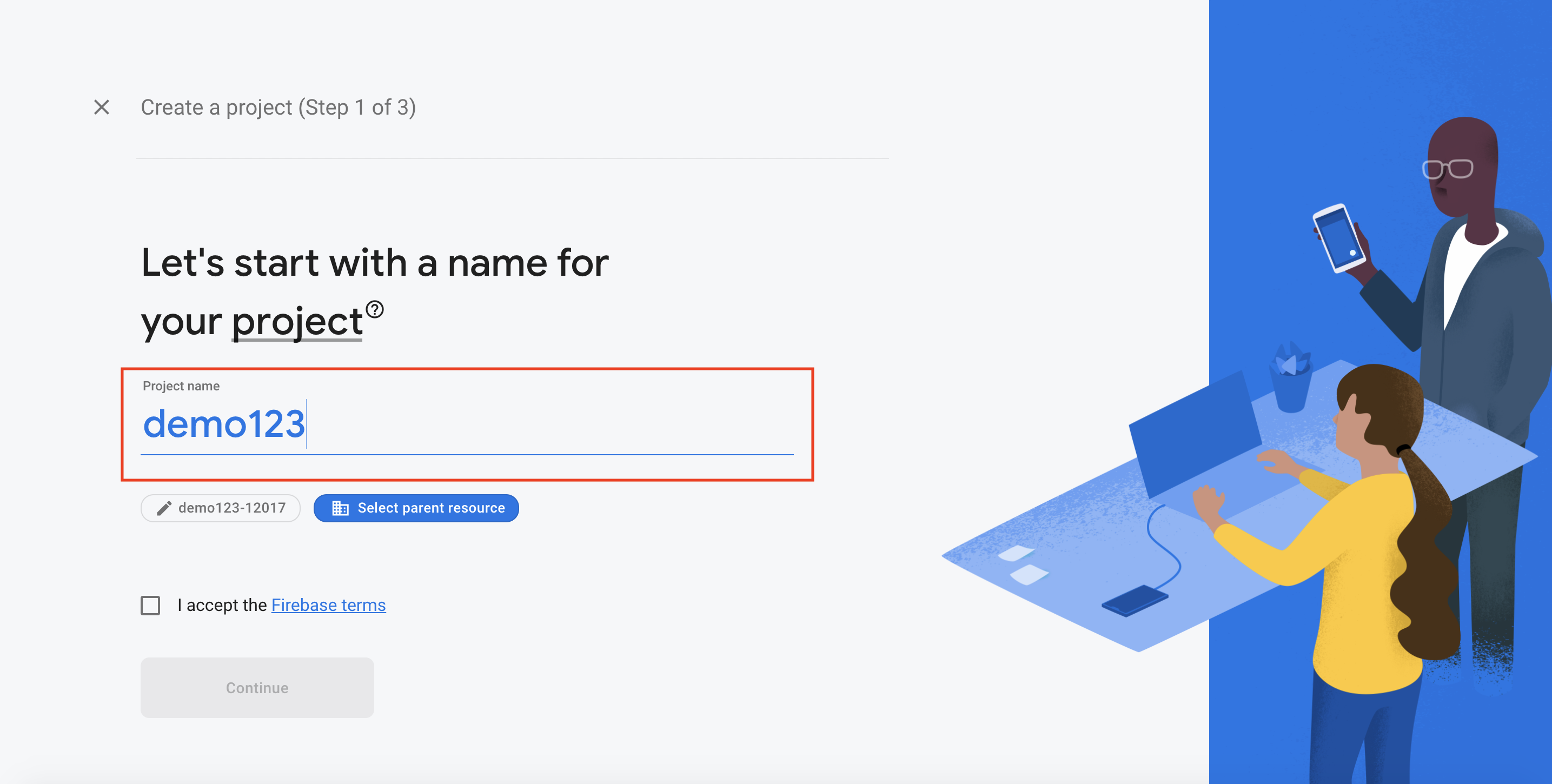
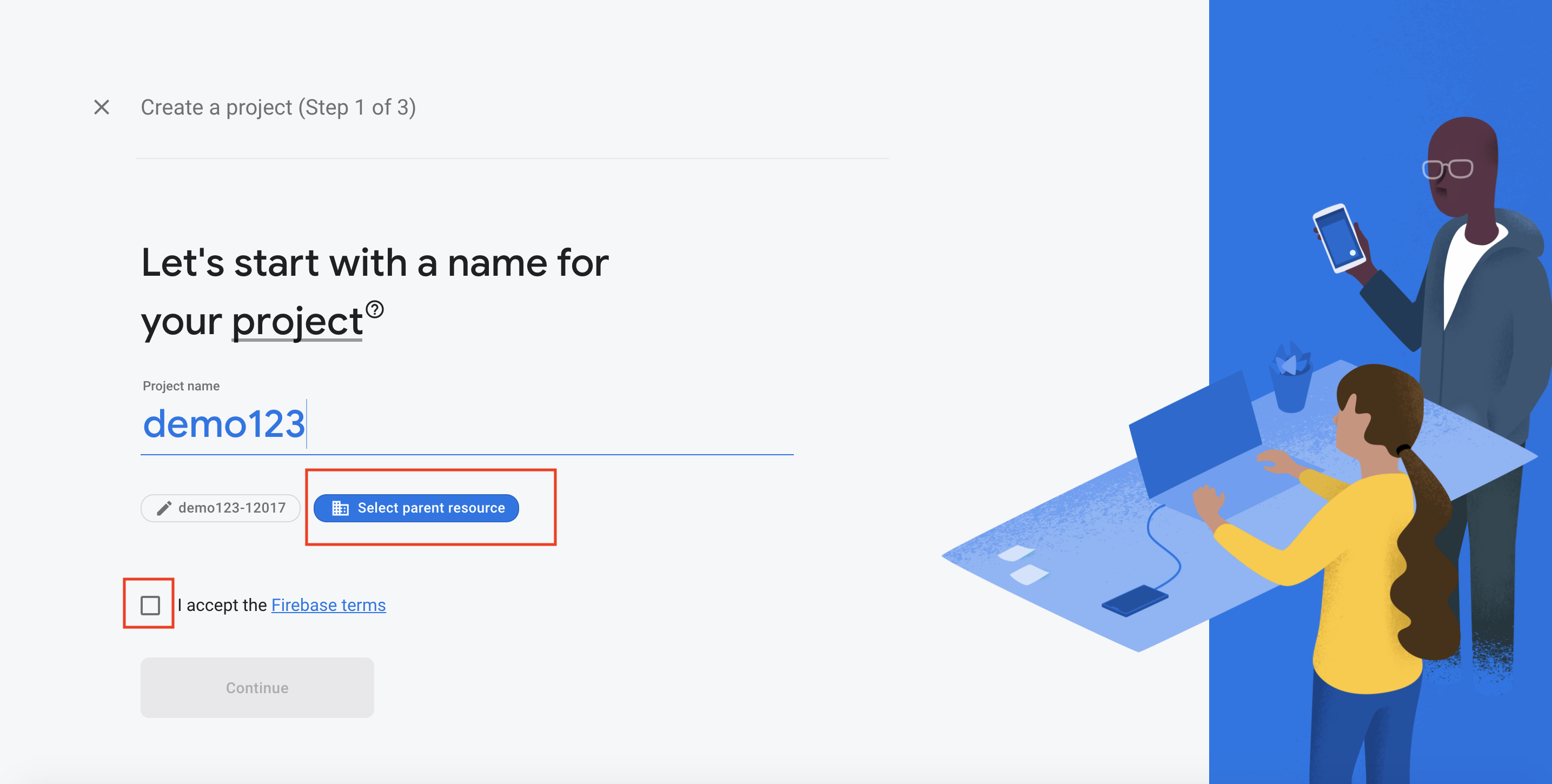
Step 4 : Enter your project name 
Step 5 : Select the parent resource and tick mark the checkbox to accept terms and conditions.

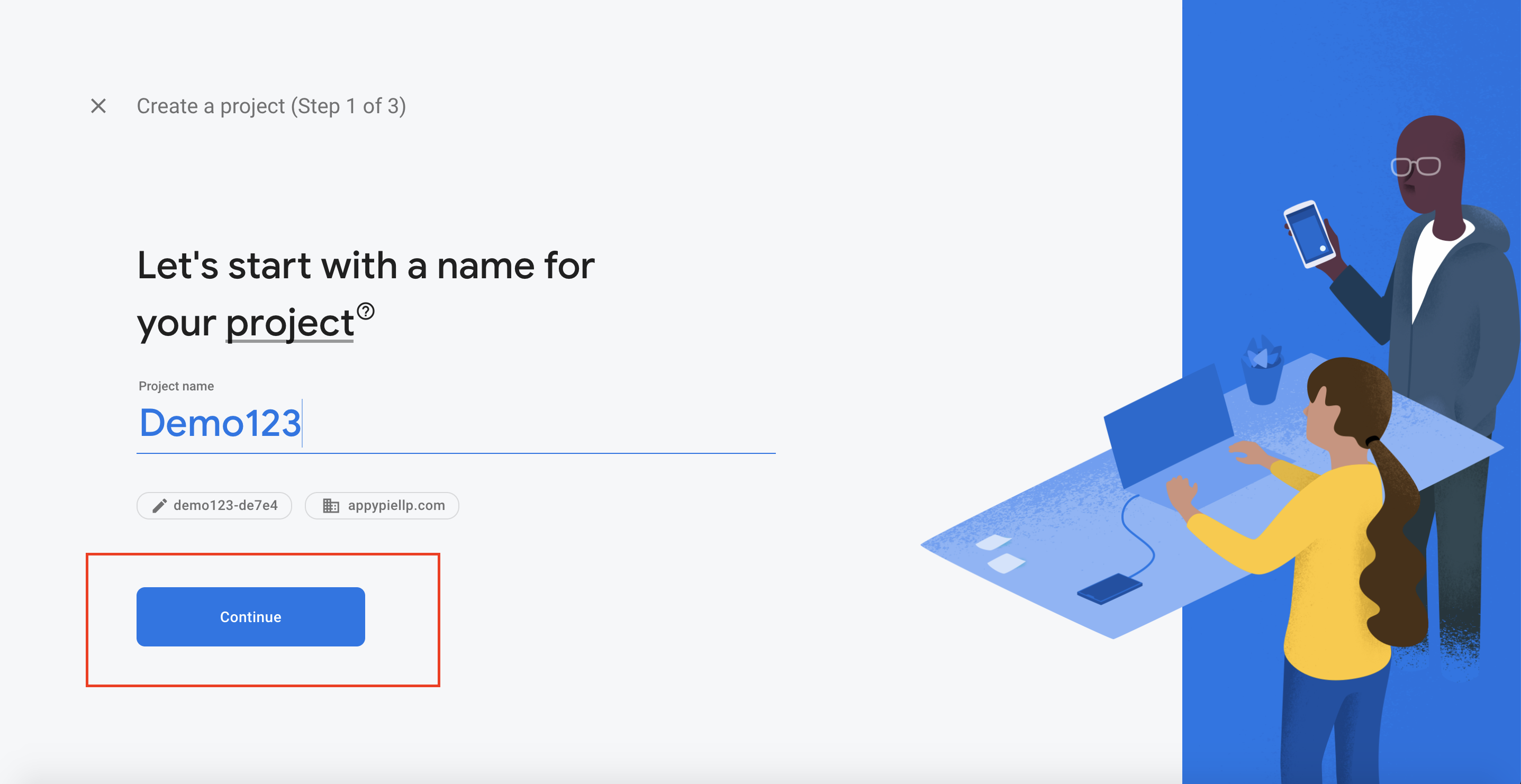
Step 6 : Click on Continue
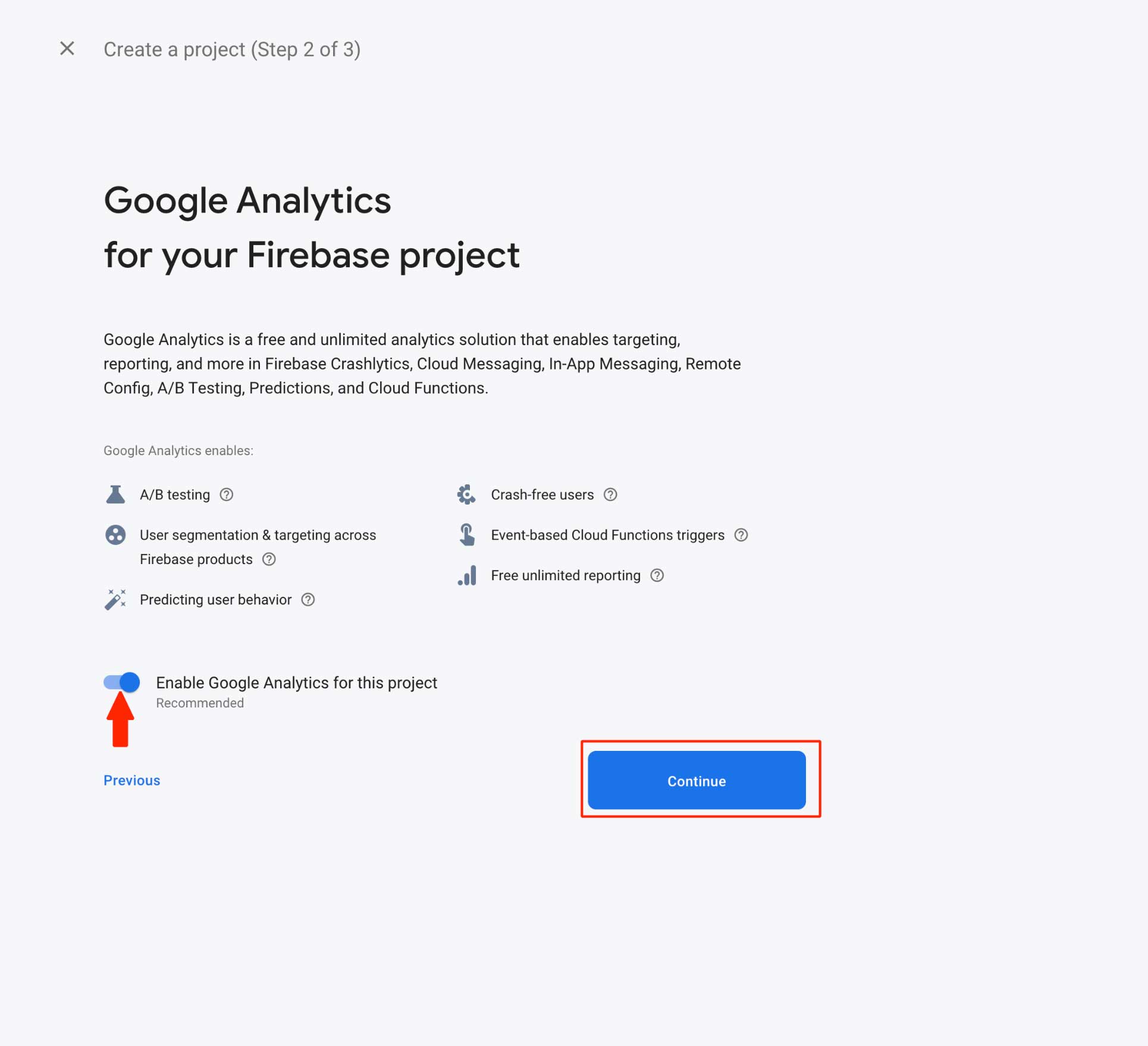
Step 7 : Enable Google Analytics for your project and click on Continue
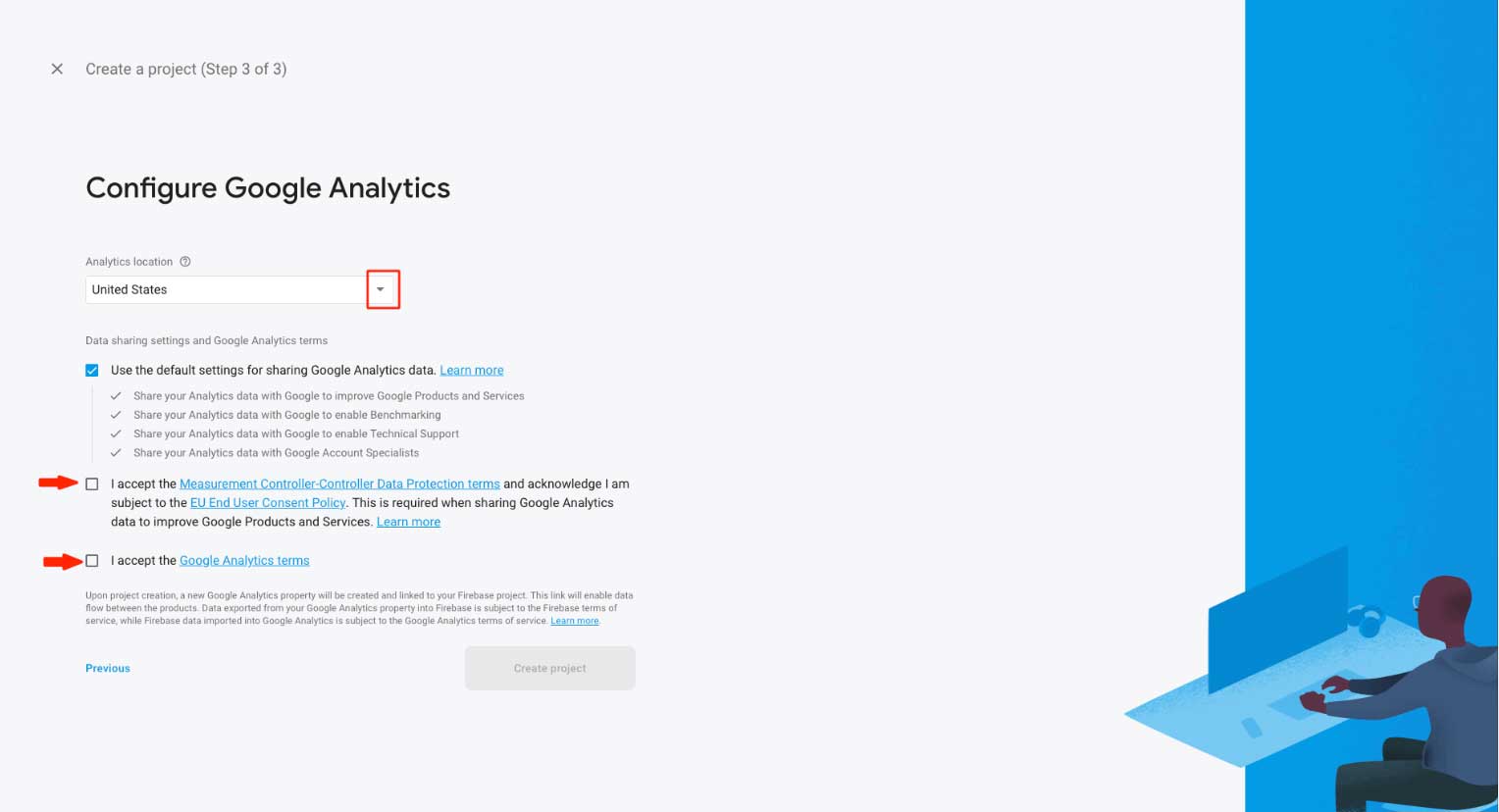
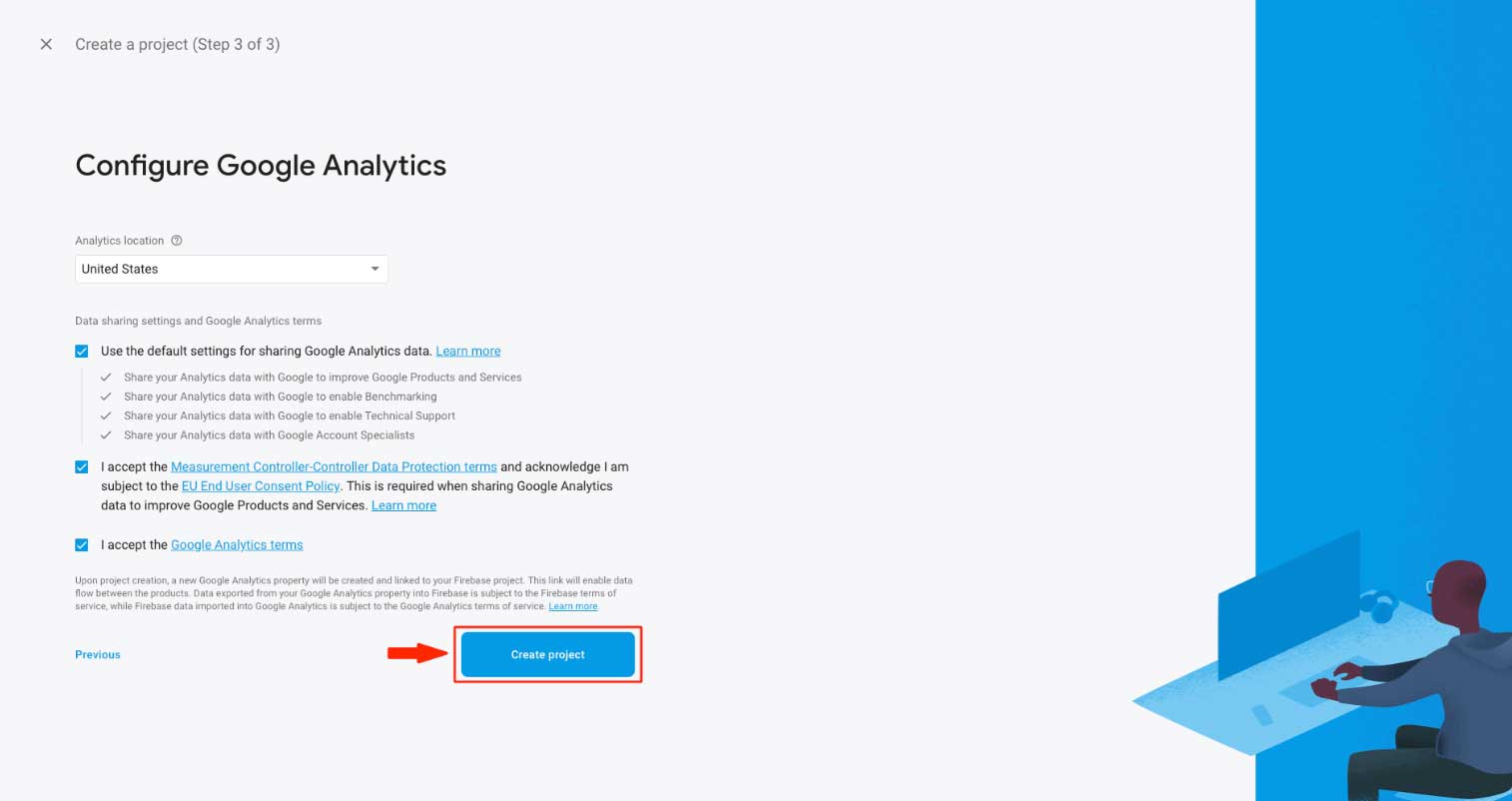
Step 8 : Select your desired Analytics location, and tick mark the checkboxes to accept terms and conditions
Step 9 : Click on Create Project
Step 10 : Click on Continue
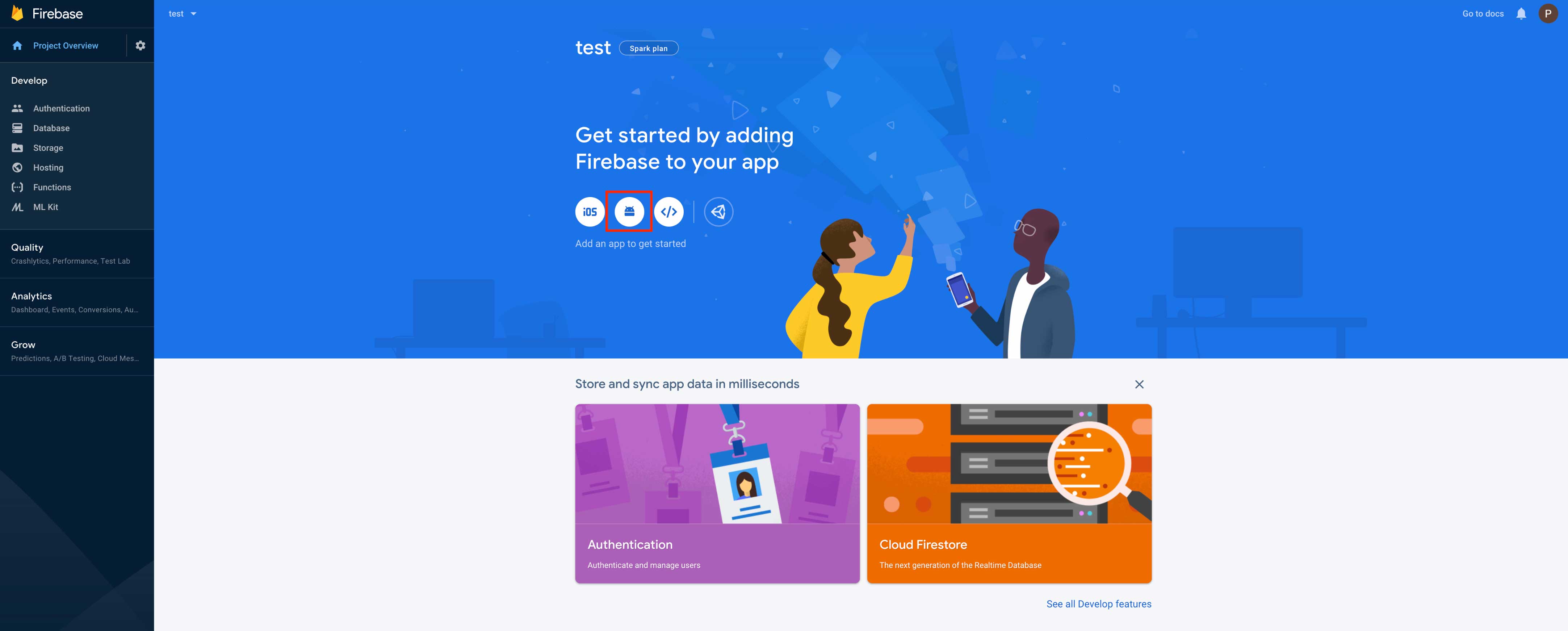
Step 11 : Click on Android icon
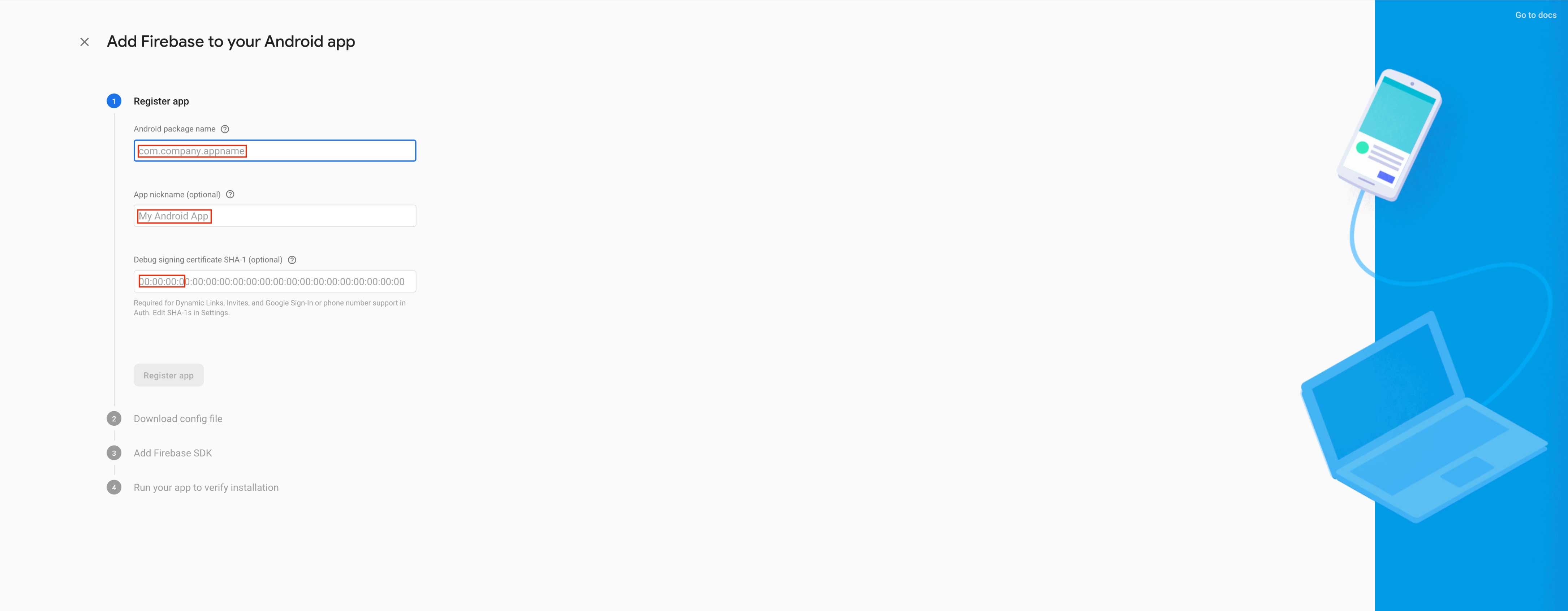
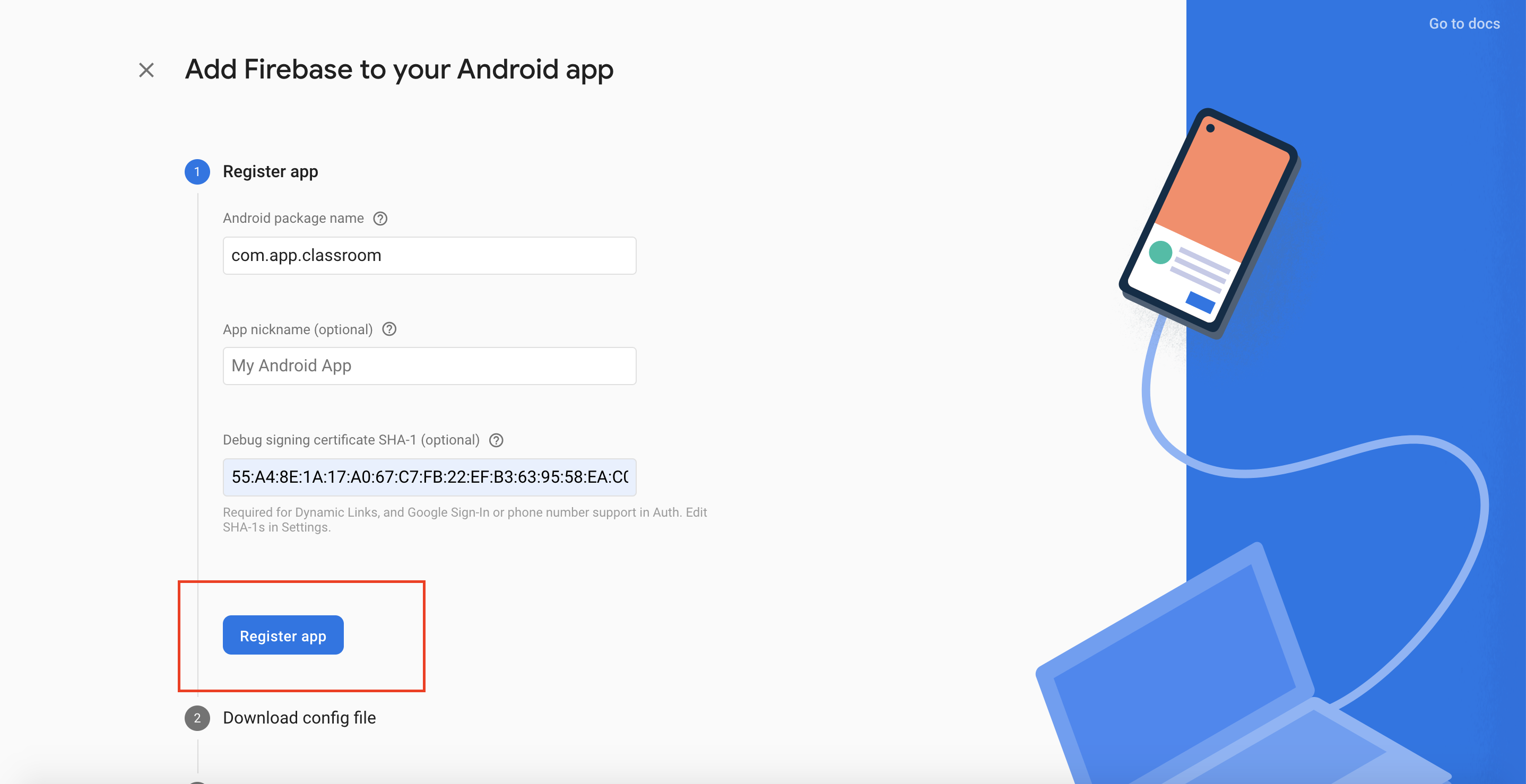
Step 12 : Add Firebase to your android app
- Enter Android Package Name. Your Android Package name should be com.app.package name. To obtain your package name, refer to the tutorial How to find package name?Note: The package name is different for all apps. If you update the package name in __SITENAME__, make sure that the package name entered contains only lowercase alphabet characters (a-z) without spaces.
- Enter App Nickname (optional).
- Enter the SHA1 key in the required field. Your SHA1 key is 55:A4:8E:1A:17:A0:67:C7:FB:22:EF:B3:63:95:58:EA:C0:FC:31:3F

Step 13 : Click on Register app

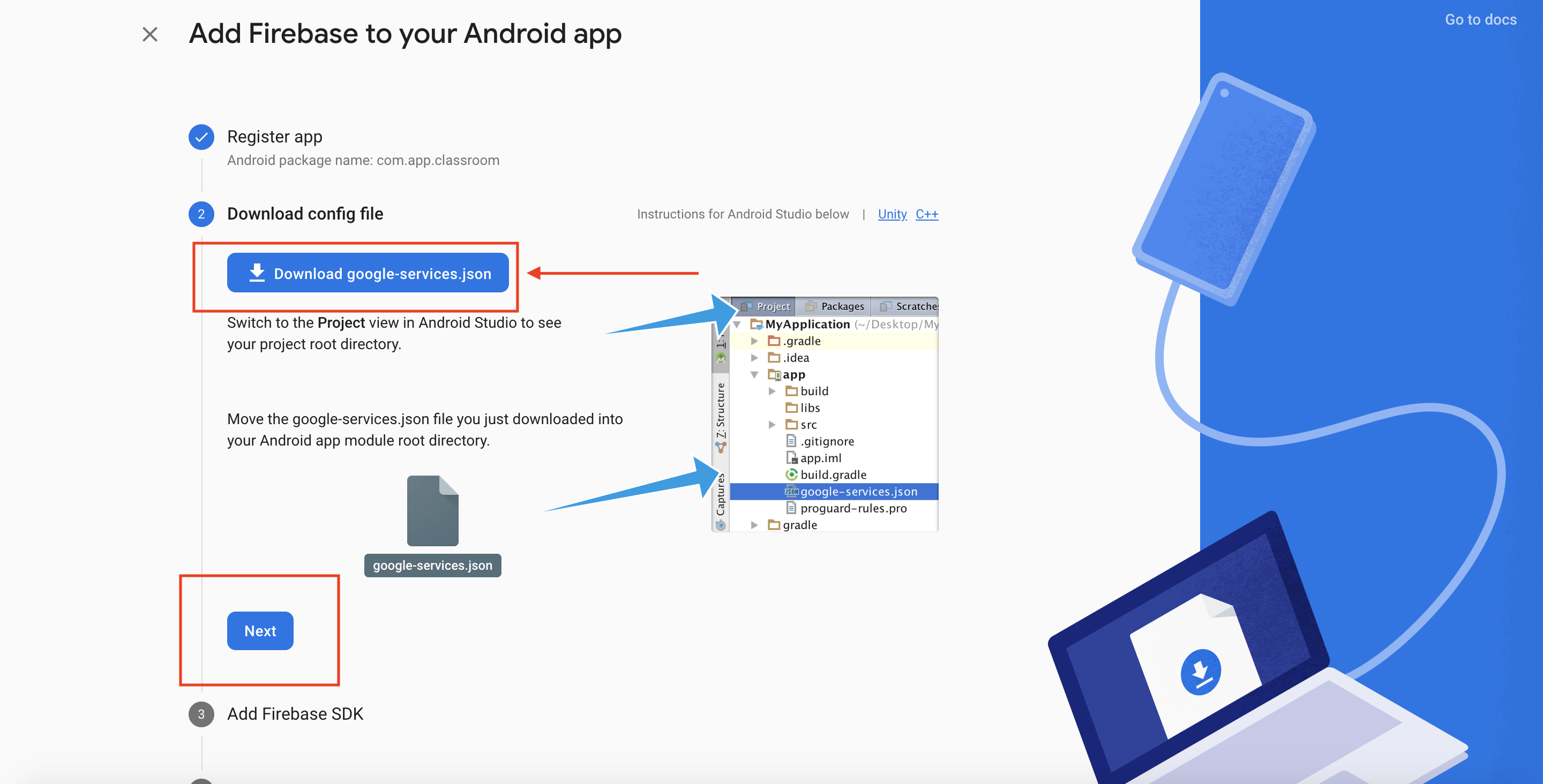
Step 14 : Download the google-services.json file on your system and Click on Next

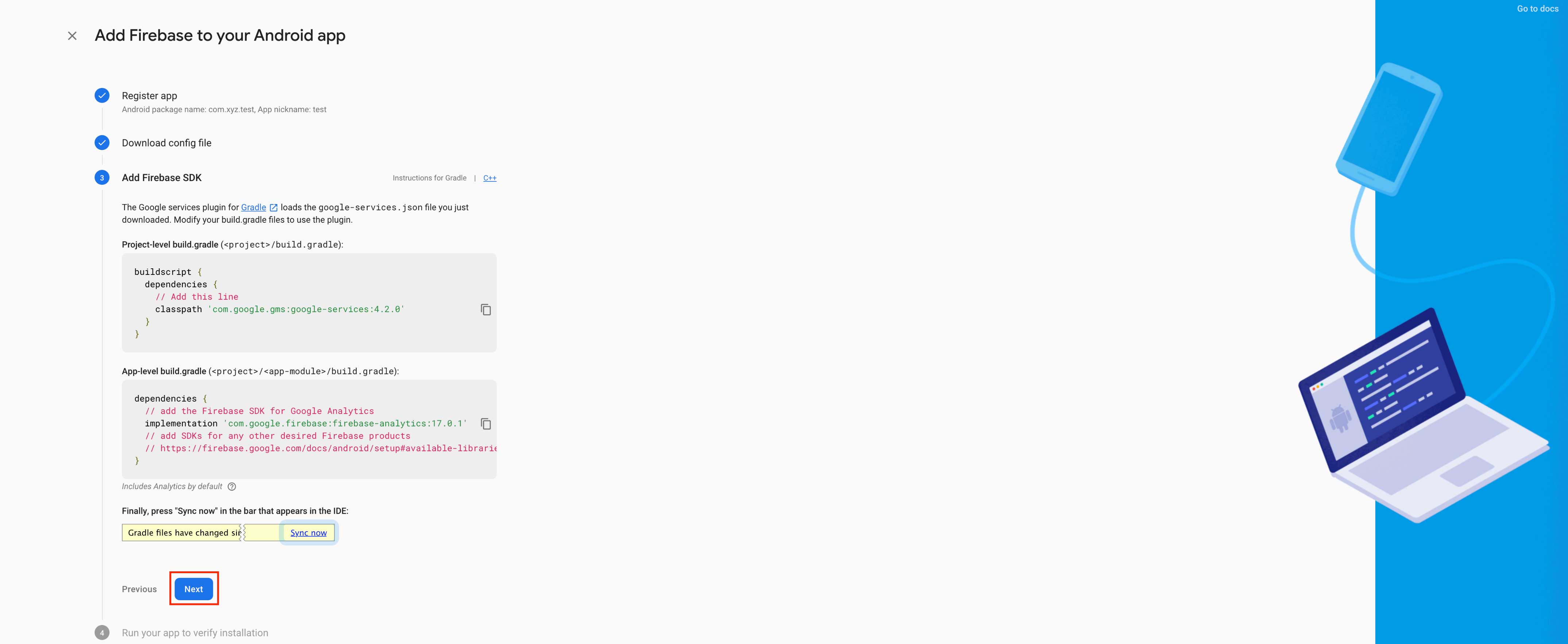
Step 15 : Click on Next
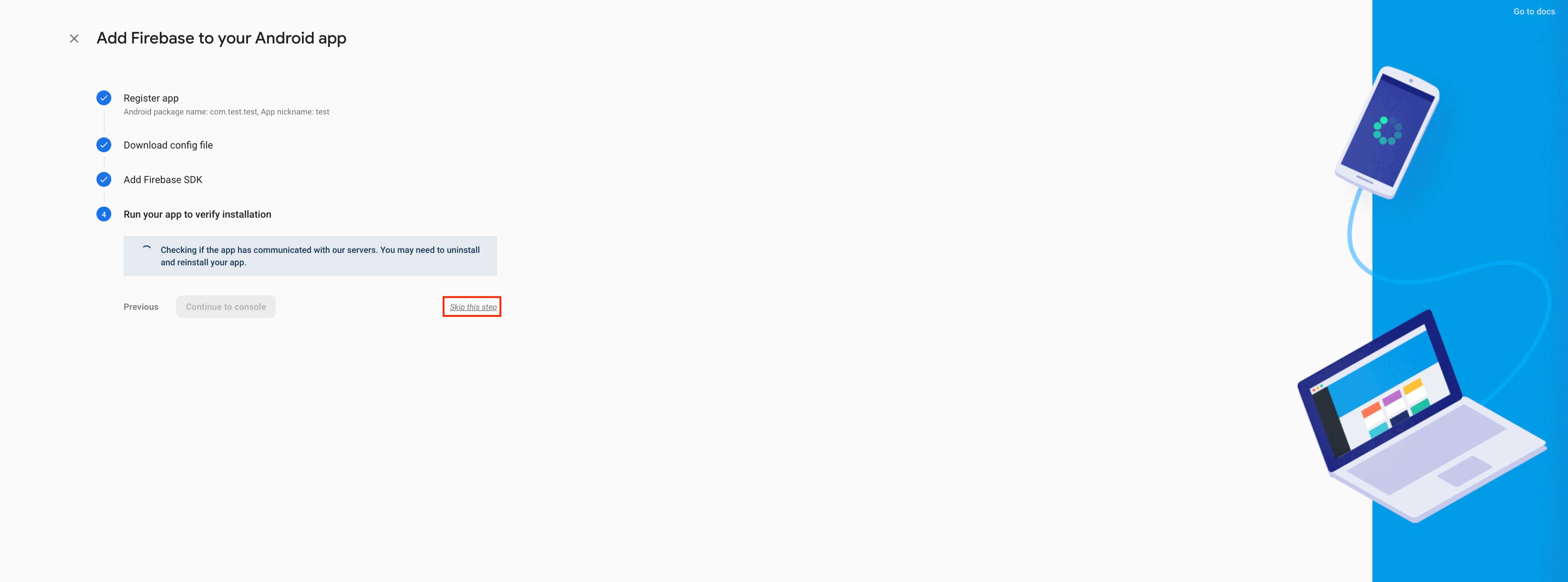
Step 16 : Click on Skip this Step
Step 17 : You will be redirected to your console dashboard and Now go to Appy pie google class feature.
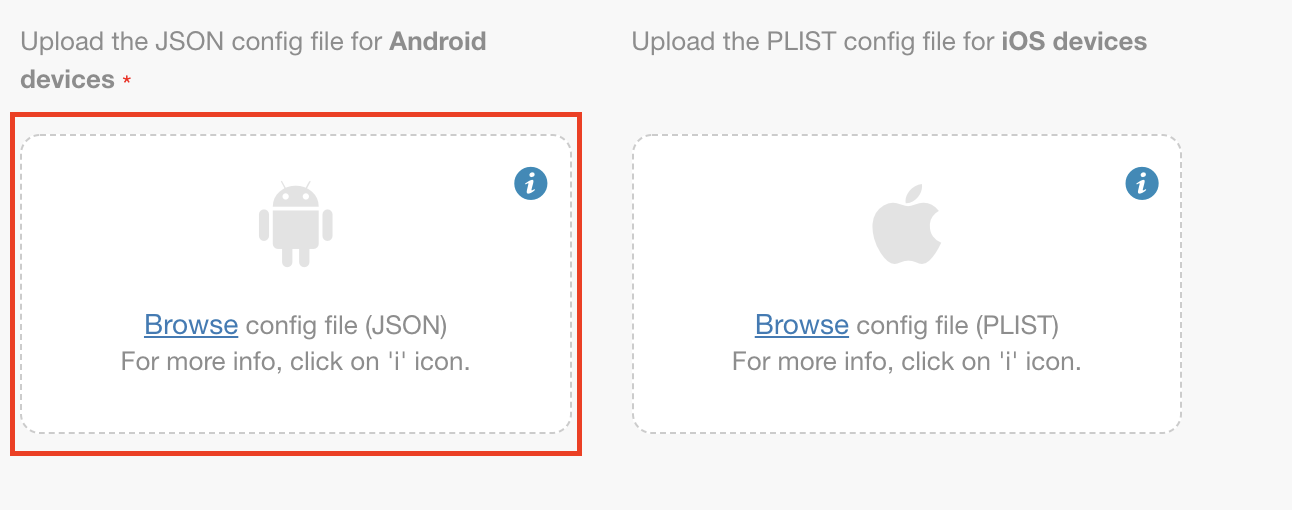
Step 18 : And, upload the downloaded JSON File here.
loading...
Related Articles
- How to Create and Verify a Payment Profile in Google Play Console?
- Appy Pie: How to create an iOS Distribution Certificate?
- Appy Pie: How to create an iOS Provisioning Profile?
- Appy Pie Font Licensing: What You Need to Know
- how to get your facebook app id to integrate facebook login into your android/ios app created with appy pie?
- How to Publish Your Android App on Google Play Store: A Step-by-Step Guide?
- Appy Pie: What are the Steps to Declare Trader or Non-Trader Status on the Apple App Store?
- Appy Pie: How to add Hyperlocal feature to your app?
- How to add and edit features in Appy Pie?
Still can’t find an answer?
Send us a ticket and we will get back to you.